موضوع: "آموزش های کوثربلاگ"

آموزش استفاده از ابزار "موتور جستجوی امین"
یکشنبه 96/12/06
موتور جستجوی پرسش و پاسخ دینی (امین)، بهعنوان یک سامانه اطلاعاتی برای دسترسی حداکثری مخاطبان به پرسشها و پاسخهای موجود در سطح وب در حوزه علوم اسلامی است که با جمعآوری اطلاعات از سایتها و منابع دیجیتال از مراکز معتبر پاسخگویی به سؤالات دینی؛ و تجمیع بانک جامعی از سؤالات با امکان بازیابی اطلاعات به روشهای مناسب، یکی از کاملترین مراجع دسترسی به پرسش و پاسخ و مفاهیم دینی در وب محسوب میشود.

در بروز رسانی اخیر کوثربلاگ امکان افزودن ابزارک امین سرچ به عنوان یکی از ابزارهای جانبی قابل انتخاب برای وبلاگ ها جهت جستجوی مستقیم در موتور جستجوی امین در دسترس کاربران عزیز قرار گرفته است.
برای افزودن این ابزار این مراحل را دنبال نمایید.
از قسمت سمت راست میزکار خود روی قالب کلیک و اجزای وبلاگ را انتخاب نمایید.
ادامه »

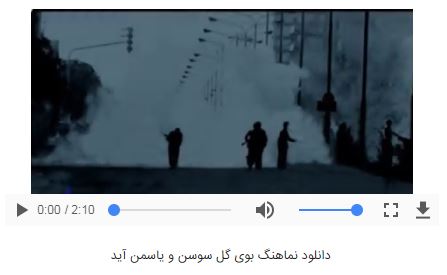
درج مدیا (ویدیو/صوت) در وبلاگ
چهارشنبه 96/12/02

برای قراردادن یک فایل صوتی/ویدیویی در مطلب دو روش وجود دارد:
1- قراردادن پخش آنلاین ویدیو/صوت
در حالت پخش آنلاین، کاربر بدون اینکه نیاز باشد فایل را به صورت کامل دریافت کند، به صورت آنلاین و در لحظه می تواند از صوت یا ویدیو استفاده کند.
برای ایجاد پنل پخش آنلاین در یک مطلب ،دو روش وجود دارد:
الف) در صورتی که کدهای پخش را در اختیار ندارید:

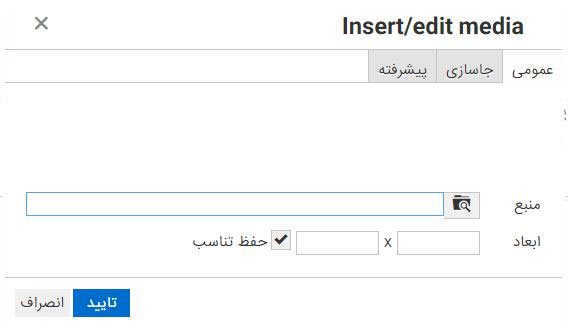
در این صورت اگر بخواهید یک فایل صوتی/تصویری را به صورت پخش آنلاین در وبلاگ قرار دهید، باید از ابزار درج ویدیو ![]() استفاده کنید.
استفاده کنید.

در این پنجره، با کلیک روی دکمه ![]() می توانید فایل صوتی/تصویری مورد نظر را از روی سیستم انتخاب وبارگذاری نمائید .پس از انتخاب فایل منتظر بمانید تا بارگذاری و آدرس آن در کادر منبع ظاهر شود .
می توانید فایل صوتی/تصویری مورد نظر را از روی سیستم انتخاب وبارگذاری نمائید .پس از انتخاب فایل منتظر بمانید تا بارگذاری و آدرس آن در کادر منبع ظاهر شود .
ب) اگر کدهای پخش آنلاین را در اختیار دارید:
معمولاً سایت های معروف، به همراه فایل های صوتی-تصویری خود، کدهای پخش آنلاین آن را نیز قرار می دهند.در صورتی که کدهای پخش آنلاین را در سایتی مشاهده و کپی کرده اید، در صفحه ارسال مطلب، حالت «HTML» ![]() را انتخاب کنید.
را انتخاب کنید.
در این قسمت کدهای مطلب را می توانید مشاهده و ویرایش نمائید. نوار ابزار مطلب در اینجا قابل استفاده نیست . برای برگشت به وضعیت قبل، روی دکمه کناری یعنی WYSIWYG (ویرایشگر متن) کلیک کنید. پس توجه داشته باشید اگر زمانی، نوار ابزار مطلب را مشاهده نکردید، باید حالت WYSIWYG را را بررسی کنید که انتخاب شده باشد .
در بخش html، کدهای پخش آنلاین که از سایت دیگر کپی کرده اید را پیست کنید و سپس ویرایشگر برگردید .

2- قراردادن لینک دانلود فایل
برای ایجاد لینک دانلود فایل، همانند مطلب دانلود فایل باید یک لینک ایجاد کنیم و آدرس فایل صوتی-تصویری خود را در محل آدرس قرار دهیم.
برای پیوند دار کردن یک قسمت از متن باید آن را به حالت انتخاب در آورید. سپس بروی دکمه درج لینک ![]() که در بالای قسمت ویرایش مطلب است کلیک کنید.
که در بالای قسمت ویرایش مطلب است کلیک کنید.

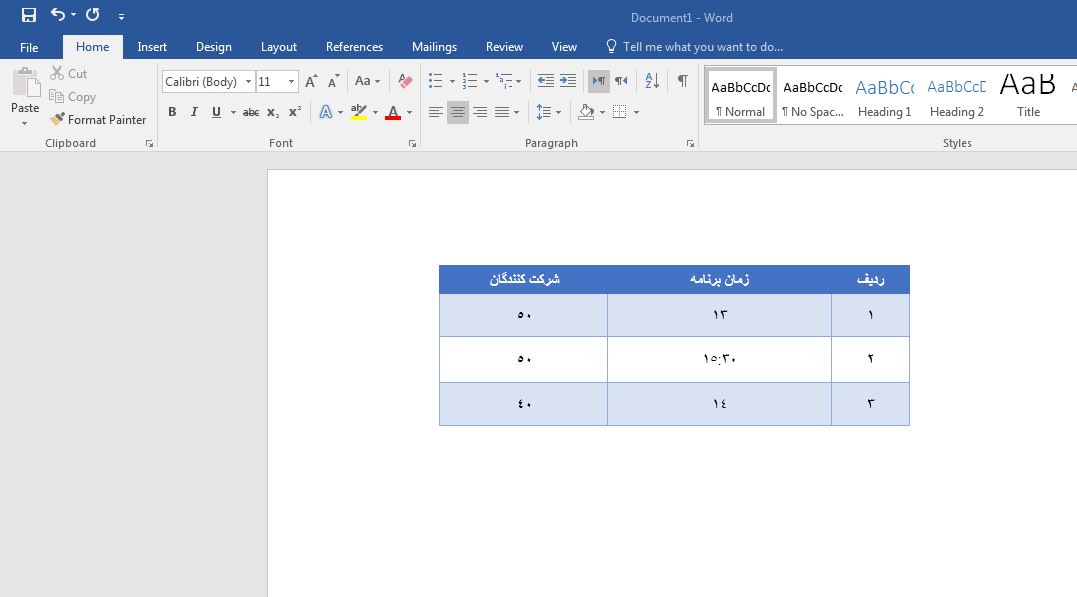
انتقال جدول از word به وبلاگ
یکشنبه 96/11/29
در صورتی که بخواهید یک جدول را که در نرم افزار Word طراحی کرده اید، در وبلاگ خود Copy/Paste کنید.باید از فایل ورد فرستاده شده مطالب را کپی و در صفحه افزودن مطلب در وبلاگ خود بچسبانید. باید متن های ساخته شده توسط نرم افزار ورد به به صورت تگ های HTML استاندارد باشد.
حال برای شروع کپی صحیح مطالب نرم افزار ورد به وبلاگ کوثربلاگ؛ فایل ورد خود را باز کرده و جدول را طراحی کنید.

ادامه »

ارسال مطلب (پست) جدید
پنجشنبه 96/11/26

هر پست شامل عنوان، محتوا، تاریخ انتشار، موضوع و … می باشد که در صفحه ارسال مطلب آن ها را تعیین می کنید.
درج مطلب در وبلاگ از مهمترین کارهایی است که می بایست بخوبی به آن مسلط باشید و با استفاده از ابزارهای موجود، محتوای خود را به بهترین و موثرترین شکل، منتشر کنید .
گزینه «مطلب جدید» را انتخاب نمائید .
![]()
نوشتن مطلب
برای نوشتن یک مطلب ابتدا باید دو بخش اصلی را تکمیل کنید. «عنوان» و «محتوای» مطلب .
ادامه »

آموزش ایجاد صفحات جداگانه در کوثر بلاگ
سه شنبه 96/11/24
به طور پیش فرض کوثربلاگ مطالب خود را در یک قالب وبلاگ در صفحه اصلی نمایش می دهد.در صورت نیاز به ساخت صفحات جداگانه مطلب زیر را دنبال کنید.
گاهی نیاز به یک یا چند صفحه جانبی دارید که کار صفحات ایستا را بازی کنند. یعنی محتوای آنها تغییر نکند و همیشه ارزش یکسانی داشته باشند.نمونه ای از این صفحات، صفحه “درباره ما” و “تماس با ما” است. این صفحات را شما در خیلی از وبلاگ ها و سایت ها می توانید ببینید که برای معرفی یا نشان دادن یک نوع خدمات ساخته شده اند، و در خیلی از مواقع پیوند آنها در همه صفحات دیده می شود.

مراحل ساخت صفحات جداگانه
ادامه »

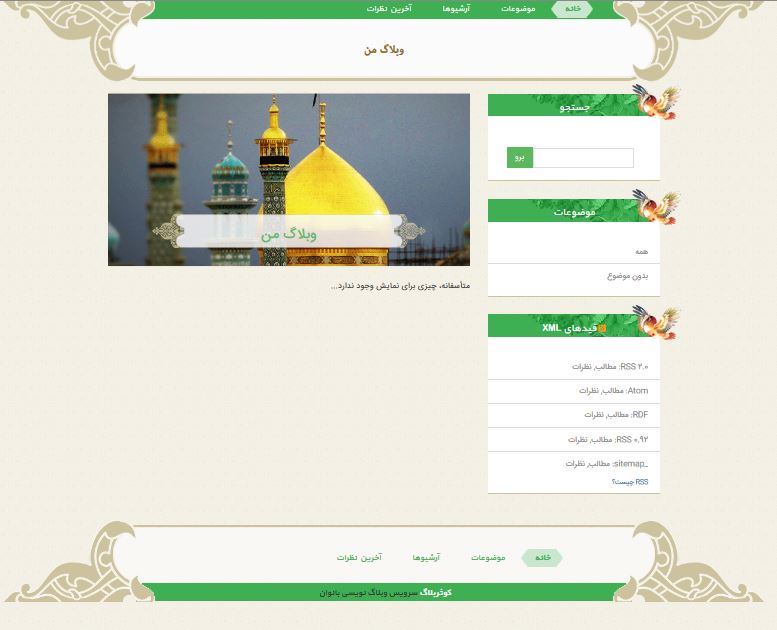
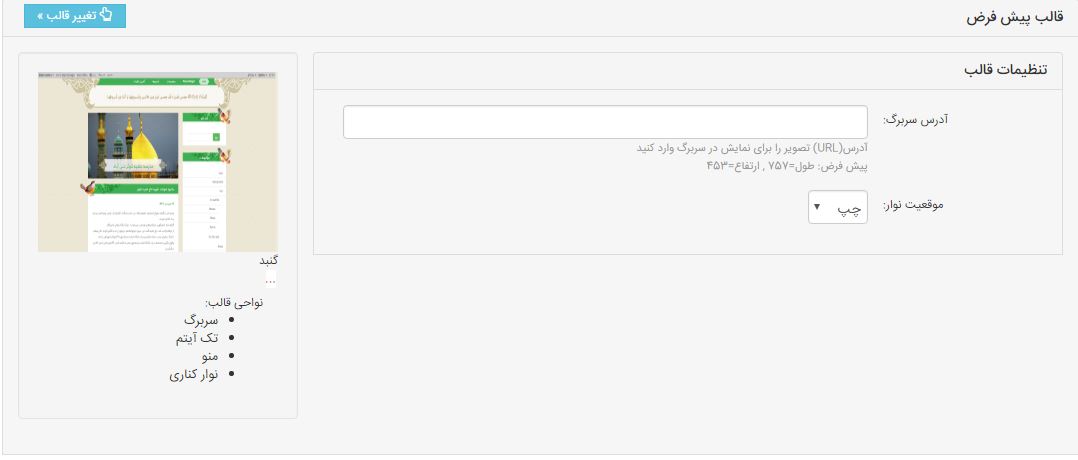
قالب جدید وبلاگ "گنبد"
شنبه 96/11/21
قالب اختصاصی جدیدی با نام “گنبد” به قالب های سامانه اضافه شده و هم اکنون قابل استفاده است.

ویژگی های این قالب:
- طراحی اختصاصی و انحصاری
- امکان جابجایی موقعیت نوار کناری
- قابلیت تغییر هدر
- قابل نمایش در دستگاه های همراه (سازگار با تلفن همراه)
جهت انتخاب این قالب می توانید از قسمت مدیریت وبلاگ، با مراجعه به منوی قالب، گزینه تغییر قالب را کلیک کرده و این قالب را انتخاب کنید.